
Overview
The journey with cancer can be deeply isolating, both physically and emotionally. It's a time of uncertainty, a test of resilience, and a constant search for hope and meaning.
A pivotal moment came during a conversation with a dear friend from The Netherlands, who was also undergoing treatment in Zamora. Along with a few of the nurses who had grown close to us, we discussed how positive affirmations and uplifting messages could be a source of strength during challenging times. Communication wasn’t always straightforward—we often relied on a mix of English, Dutch, French, and our budding Spanish, which led to some hilarious moments. We even invented words that left the nurses scratching their heads, but always laughing alongside us. This lighthearted camaraderie made an otherwise challenging time brighter.
One day, my friend casually asked where to find a hoodie or shirt with inspiring messages to boost our spirits. The kind nurses jokingly suggested I design something myself—and perhaps even add our made-up Spanish words! The compassionate nurses encouraged us to explore the idea further. They shared stories of patients who sought ways to stay positive and connected during their journeys. While we laughed at the idea, it struck me that there was a genuine gap: no platform offered stylish, personalized apparel for cancer warriors that combined uplifting messages with high-quality design.
And so, ZamoHub was born. More than just an apparel line, it became a vision to inspire resilience and positivity through meaningful designs, a storytelling platform, and a commitment to give back to the community that had shown us such extraordinary kindness.
Vision
To empower individuals and communities affected by cancer by spreading hope, resilience, and positivity—one meaningful message at a time.
Challenge
To create a digital platform that not only offers inspiring, customizable apparel but also fosters a sense of community and emotional upliftment for users navigating the challenges of cancer, all while addressing language and cultural barriers. The challenge lies in delivering an experience that is both deeply human and universally accessible.
Goal
Design an intuitive, inclusive, and visually engaging experience that combines product customization, storytelling, and community connection, catering to both local and international users.
Research and Discovery
Understanding the unique needs and experiences of individuals facing cancer was paramount. I adopted a user-centric approach, prioritizing their perspectives throughout the entire design process.
Research methods
To gain a deep understanding of the needs and experiences of individuals affected by cancer, I employed a mixed-methods approach. This included conducting in-depth interviews with cancer warriors, survivors, caregivers, and healthcare professionals. I also distributed digital surveys within local and international cancer support groups to gather quantitative data on user preferences and pain points. Furthermore, I engaged in observational research, spending time in hospital environments and support groups to observe interactions and challenges firsthand.
Key Insights
This multi-faceted approach provided valuable insights into the emotional, practical, and social needs of my target audience. I identified distinct audience groups who would benefit from a platform that focuses on empowerment, emotional support, and connection.
Main audience groups:
- Individuals impacted by cancer—patients, survivors, and their supporters—seeking inspiration, strength, and meaningful ways to stay motivated throughout their journey.
- International patients facing language and cultural barriers who need an inclusive space to feel connected and understood.
Additional audience groups:
- Families and caregivers who want to provide support while also navigating their own emotional challenges.
- Healthcare professionals looking for tools that promote hope and positivity in the lives of their patients.
Some of the participants noted during the interviews:
“I often feel isolated and overwhelmed. I need a way to connect with other caregivers who understand what I'm going through.” - Nurse from Zamora City
“It would mean so much to have a t-shirt that says something special to me, something that reminds me of my strength.” - Participant from Zamora City
“Sometimes it's hard to find the words to express how I'm feeling. A guided journal could help me process my emotions and stay positive.” - Participant from Zamora City
User Personas
To ensure the platform truly met the diverse needs of my target audience, I developed a set of detailed user personas.
These insights became the guiding stars informing every design decision and shaping the core features of the platform.
Defining the project direction
During the initial stages, I hosted collaborative workshops to refine ZamoHub’s mission and identify opportunities to complement existing cancer support initiatives in Zamora. These discussions shed light on the emotional and practical gaps ZamoHub could uniquely fill and shaped the platform's core features and goals.
Recognizing these needs, ZamoHub’s design prioritized:
- Enable Personalized Empowerment: Provide customizable apparel and accessories, such as t-shirts with inspirational quotes, affirmations, or personal messages in Spanish and English, giving users the opportunity to create items that reflect their journeys.
- Foster Emotional Connection: Build an inclusive community space where users can share their stories, connect with others who understand their experiences, and find encouragement through shared resilience.
- Focus on Accessibility and Inclusivity: Offer an intuitive platform with a bilingual interface and the flexibility to welcome contributions in any language, ensuring accessibility for local and international users alike.
- Promote Guided Self-Reflection: Incorporate tools such as guided journals to help users process their emotions, find positivity, and celebrate their strength.
- Inspire Through Visual Design: Feature an uplifting and visually engaging design that reflects ZamoHub’s mission to spread hope and resilience.
By addressing these core needs and combining creativity, technology, and empathy, ZamoHub aims to create a space where individuals and communities can celebrate their strength, express themselves meaningfully, and find empowerment in every step of their journey.
With the features and content in mind, I moved onto coming up with a structure of the website.
Information Architecture
Design Phase
With a clear understanding of the users' needs, I brainstormed ways to address their pain points. The solutions centered on empowering users through uplifting apparel, an engaging community hub, and bilingual resources to foster inclusivity. Each idea was carefully prioritized, ensuring I focused on features that would deliver the most impact. Early sketches and wireframes brought these ideas to life, offering a glimpse into how ZamoHub would feel and function.
Wireframes
At this stage, I began to design the digital wireframes using Figma. I created most of pages based on the information architecture.
Usability Testing
Once I completed my wireframes, I created a mid-fidelity prototype of the solution to begin usability testing to evaluate how users interacted with the platform. This phase allowed me to observe real user behaviors, identify pain points, and validate whether the proposed features effectively addressed their needs. By focusing on the core functionality and user flow, I aimed to uncover any usability issues and ensure that the website effectively addressed the primary user needs.
This approach allowed for honest and critical feedback, enabling me to refine the design and ensure a user-centered solution before delving into more detailed visual design considerations. By testing with a diverse group of participants, including survivors, caregivers, and international users, I gained valuable insights into areas that needed improvement.
Design Iterations
According to the feedback from focus group and meetings, I gained helpful feedback and then iterated design based on it. Here are some important design improvements.
Problem 1: Participants loved the idea of a community space but found it difficult to locate. Many wanted easier access to shared stories and connections with others.

Solution: Added a dedicated community section on the homepage, showcasing featured user stories and a clear call to action linking to the full community hub page.
Problem 2: Participants found it challenging to find specific uplifting products relevant to their journey such as items related to specific cancer types or language preferences.
Solution: Added filter options allowing users to sort products by cancer type, language, and motivational themes.

Problem 3: Some participants expressed frustration with the limited payment methods and requested additional options such as Apple Pay and Google Pay for a smoother checkout experience.

Solution: Integrated Apple Pay and Google Pay to provide a seamless and convenient checkout experience.
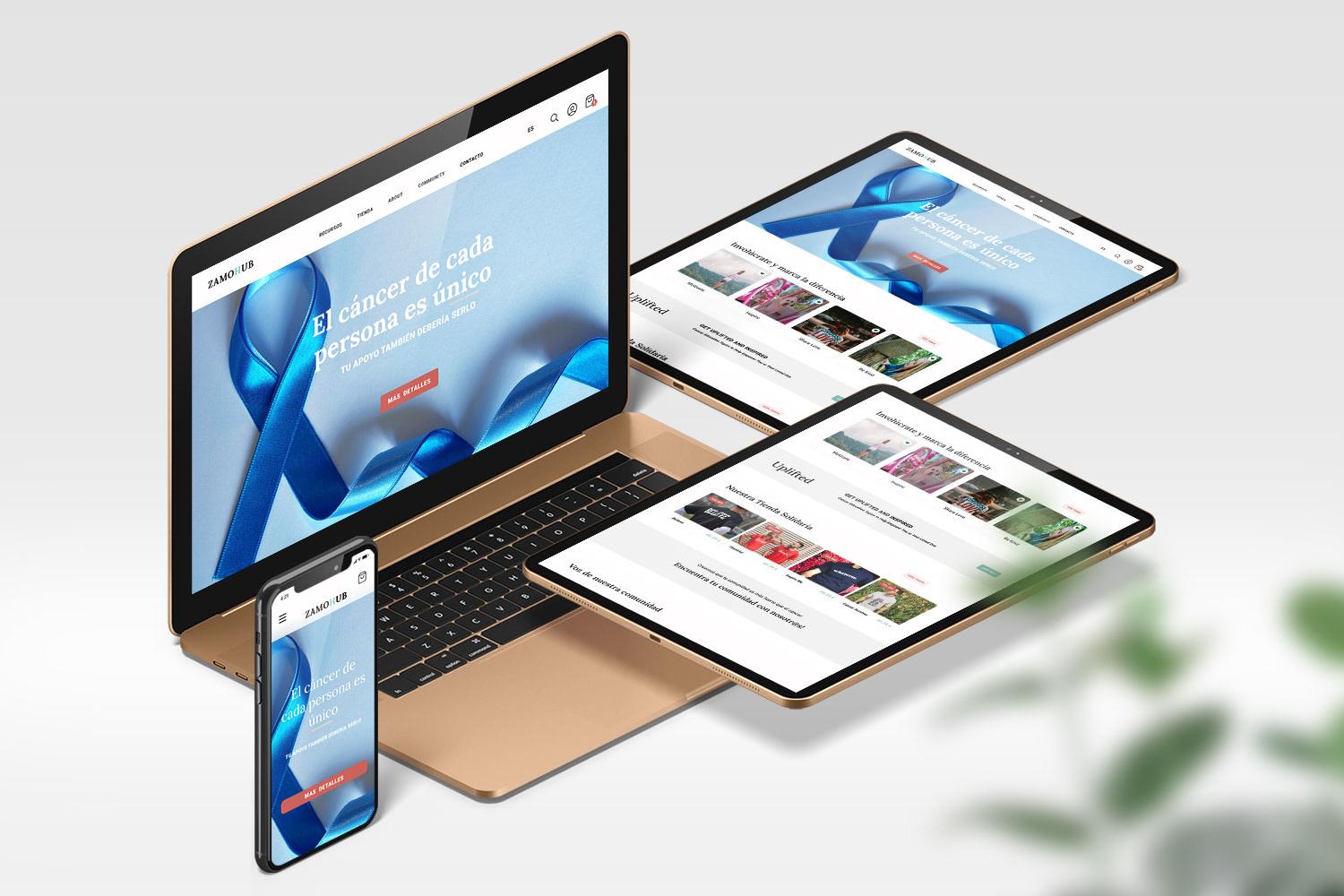
Final Design and High-Fidelity Prototype
With a clear understanding of the users' needs, I brainstormed ways to address their pain points. The solutions centered on empowering users through uplifting apparel, an engaging community hub, and bilingual resources to foster inclusivity. Each idea was carefully prioritized, ensuring I focused on features that would deliver the most impact. Early sketches and wireframes brought these ideas to life, offering a glimpse into how ZamoHub would feel and function.



Next Steps
Content Development: Curate uplifting messages, inspirational stories, and multi-language resources to populate the platform.
Iterative Design: Use feedback from early users to refine and expand the platform, ensuring it continues to meet their needs effectively.
Donation Integration: A visible and transparent system for users to see how their purchases support the cause.
Reflection
ZamoHub was never just about creating a digital platform—it was about designing hope, resilience, and human connection. Throughout this journey, I was reminded that good design goes beyond aesthetics and usability; it has the power to uplift, empower, and bring comfort to those facing life’s hardest battles.
This process reinforced a powerful truth: design is not just about solving problems; it’s about amplifying voices that are often unheard. The survivors, caregivers, and international patients I met in Zamora weren’t just looking for products—they were looking for ways to express their strength, connect with others, and reclaim their narratives. Their resilience became the foundation of ZamoHub, and their stories infused every design decision with purpose.
I am grateful for the opportunity to have worked on this project and for the valuable lessons learned along the way. This experience has reaffirmed my belief in the power of design to make a difference in the world. But this is just the beginning. Empathy is an ongoing process, and the best designs evolve with the people they serve.
Moving forward, I want to continue listening, learning, and refining—ensuring that ZamoHub remains a source of comfort and empowerment for those who need it most. This project has reaffirmed why I love what I do: because when design is driven by compassion, it has the power to change lives, one meaningful message at a time.



